Virtual Assistant App
Uma
Project Overview
Challenge
Many WFH (working from home) parents juggle quality of work and quality of parenting. They struggle with this overwhelming balance during the whole working week. The challenge was to help WFH parents manage their work/life balance seamlessly.
Solution
Research how WFH parents currently organize their kids’ (ages 6-11) life and keep work-life balance.
Design an End-to-End App that will help WFH parents connecting with kids and keeping up with daily events remotely, without disrupting work meetings.
Create a new name and branding for the app.
Role
UX Designer:
Research
UX / User Experience
UI / User Interface
Interaction Design
Tools
Sketch
Adobe Illustrator
Miro
Whimsical
InVision
Process: Design Thinking
1.Empathize
Research Plan
Research Goals
1 - Identify the target audience
2 - Indicate the competitors in the industry, their strengths and weaknesses
Primary Research
Interviews: interviewing 5-10 working from home parents (with kids 6-11 y.o.) about their current work/life balance experiences.
Secondary Research
Competitive Analysis: researching and analyzing current competitors on a market
Market Research: gathering information about target demographics and the industry statistics.
Market Research
More than 50 million Americans are juggling jobs and child-rearing—and finding that hard to do (1). In fact, according to a 2015 study (2) by Pew Research Center, 65% of working parents with college degrees—who have better career and earning prospects than less-educated parents—reported that it was “somewhat difficult” or “very difficult” to meet the simultaneous demands of work and family. The problem is real and pervasive, and for moms and dads coping with it day to day, it can seem overwhelming.
Demographics
- 52% of all telecommuting employees are female (compared to their 48% of the entire workforce in the United States). (3)
- Around 53% of telecommuters have at least a bachelor’s degree, compared to the 37% of non-telecommuters who hold a bachelor’s degree. (3)
Statistics
- 7% who work from home do so for the work-life balance. (4)
- the majority of remote respondents (57%) report thinking they are more productive when they work from home. (4)
- The number of employers offering a work from home option has grown by 40% in the past 5 years (2015-2020). However, only 7% of all employers in the United States offer work from home flexibility. (3)
- By 2028, one study estimates that 73% of all departments will have remote workers. (3)
- Two-thirds of managers who offer telecommuting flexibility report that employees who work from home are overall more productive. (3)
Trends
- When parents lose work life balance, everyone suffers the consequences (employer & family)
- Telecommuting employees are happier and less stressed, so they are more engaged at work.
However, working from home parents and their kids are exposed to many distractions during a day, thus it becomes harder to focus on work and good habits for all without a clear structure in the family.
- Lack of structure often leads to parents’ power struggles, kids’ whining, and stress for all.
- Families with daily routines are happier because they are organized well by planning how to spend time productively and also block out for quality time together.
- Kids who started to learn time-management and good habits early stay organized for life, setting themselves for success in education and later at work.
- Time-management helps kids to use their time well and get things done. Schedule fosters responsibility, independence and self-esteem. It helps parents to prioritize their expectations and stay consistent with daily routines.
"The key is in not spending time, but in investing it." – Stephen R. Covey
Competitive Analysis
I reviewed competitive apps that help to manage daily routines for families. Evaluating the competitors’ inspirational features determined how the new app can stand out.
User Interviews
Process Summary
Following the prepared User Interview Guide, I conducted user interviews in order to empathize with selected participants. During interviews, these WFH parents provided their unique experiences about managing their work/life balance with kids at home. Open-ended questions helped the participants to tell their stories freely and uncovered their implicit needs, motivations, goals and frustrations. Gathered qualitative data from the interviews was transcribed and analyzed for repeated patterns of the majority that later helped for developing the Empathy Map.
Interviews Setup
Participants: 10
Average Interview duration: 30 min
9 females, 1 male
Age Range: 34-51
Tools used: Zoom (audio recordings), notes
Research Goals
Gather participants’ feedback about their:
Motivations
Goals
Needs
Frustrations
Empathy Map
Visualizing user attitudes and behaviors in the Empathy Map helped me in deep understanding of end users. I color-coded participants and gathered their responses under certain behavioral categories (Do, Think & Feel, See, Hear, Gain, Pain). Then I made a list of 7 recurring patterns that leads to the corresponding insights, and hence 3 chosen needs I will explore. See the full Empathy Map.
Persona
The research, interviews and empathy map helped me to come up with defining the user persona more closely: demographic details, preferences, goals, frustrations, needs and motivations.
2. Define
Project Goals
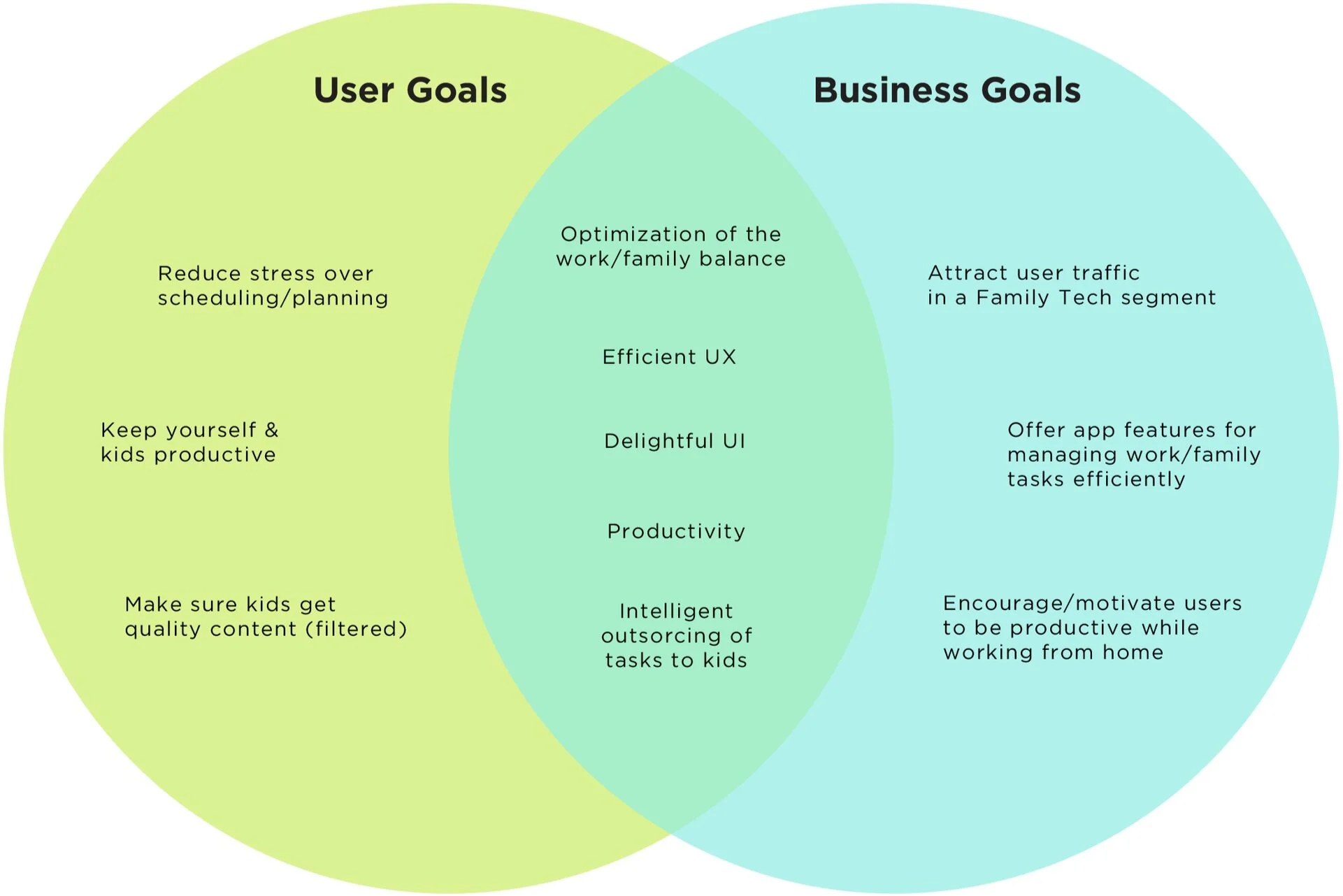
Having the Business Goals from the project brief and User Goals from the conducted research, I used a Venn diagram to show the shared goals of this fusion. The diagram helped to clearly see what are the common goals, hence where to focus on for the product development.
POV and HMW
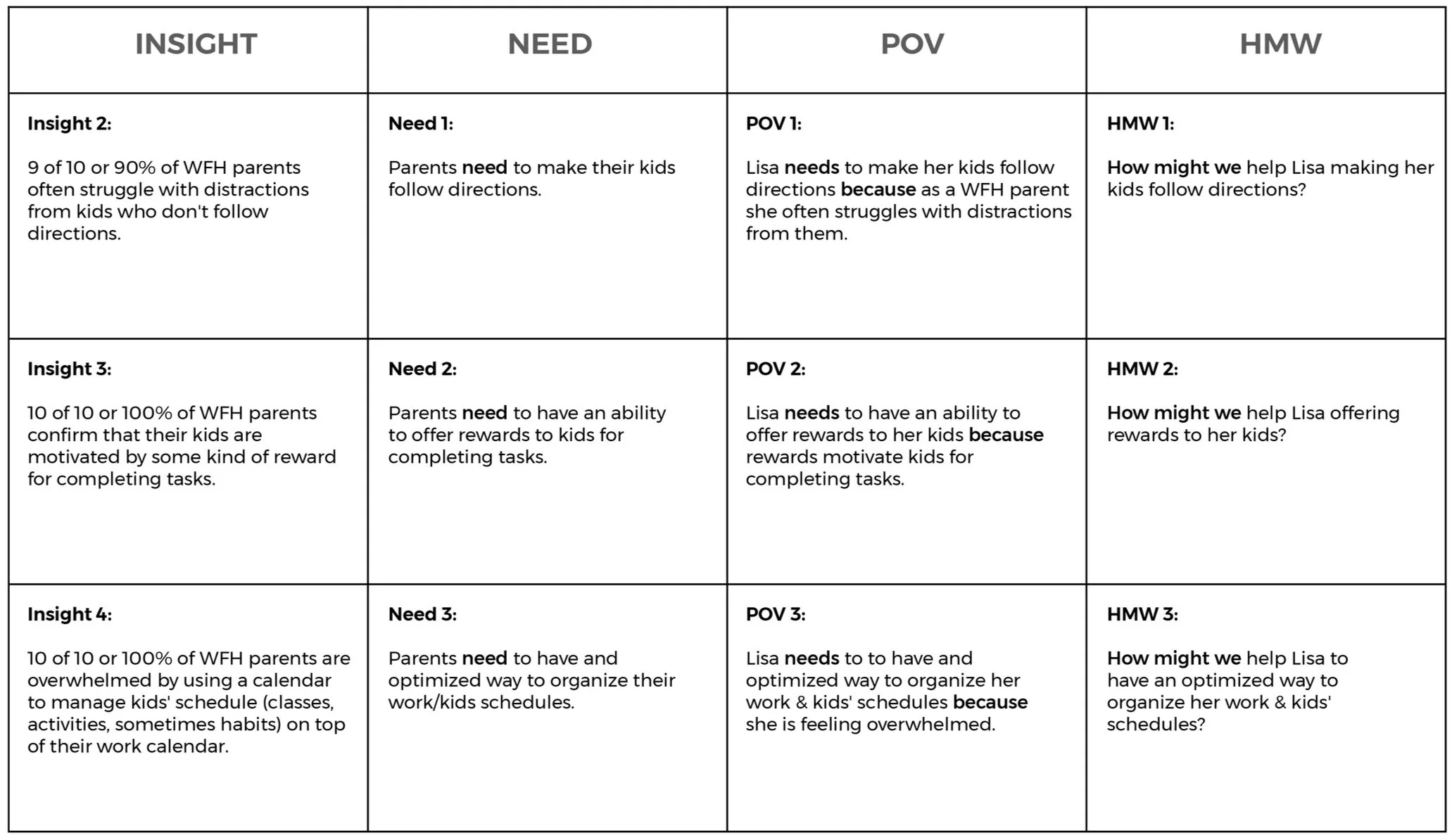
Following the Insights and Needs from the Empathy Map, I derived POV (Point-of-View) statements, and then, HMW (How-Might-We) questions that helped me to understand possible directions of the future product.
3. Ideate
Brainstorming
My first step in the ideation process was to do an Individual Brainstorming. I took the 3 How-Might-We questions and ideated on potential solutions. Once I decided to mostly stick to HMW 1 (the “following directions” problem), I started to brainstorm on the app purpose, brand tone, and naming.
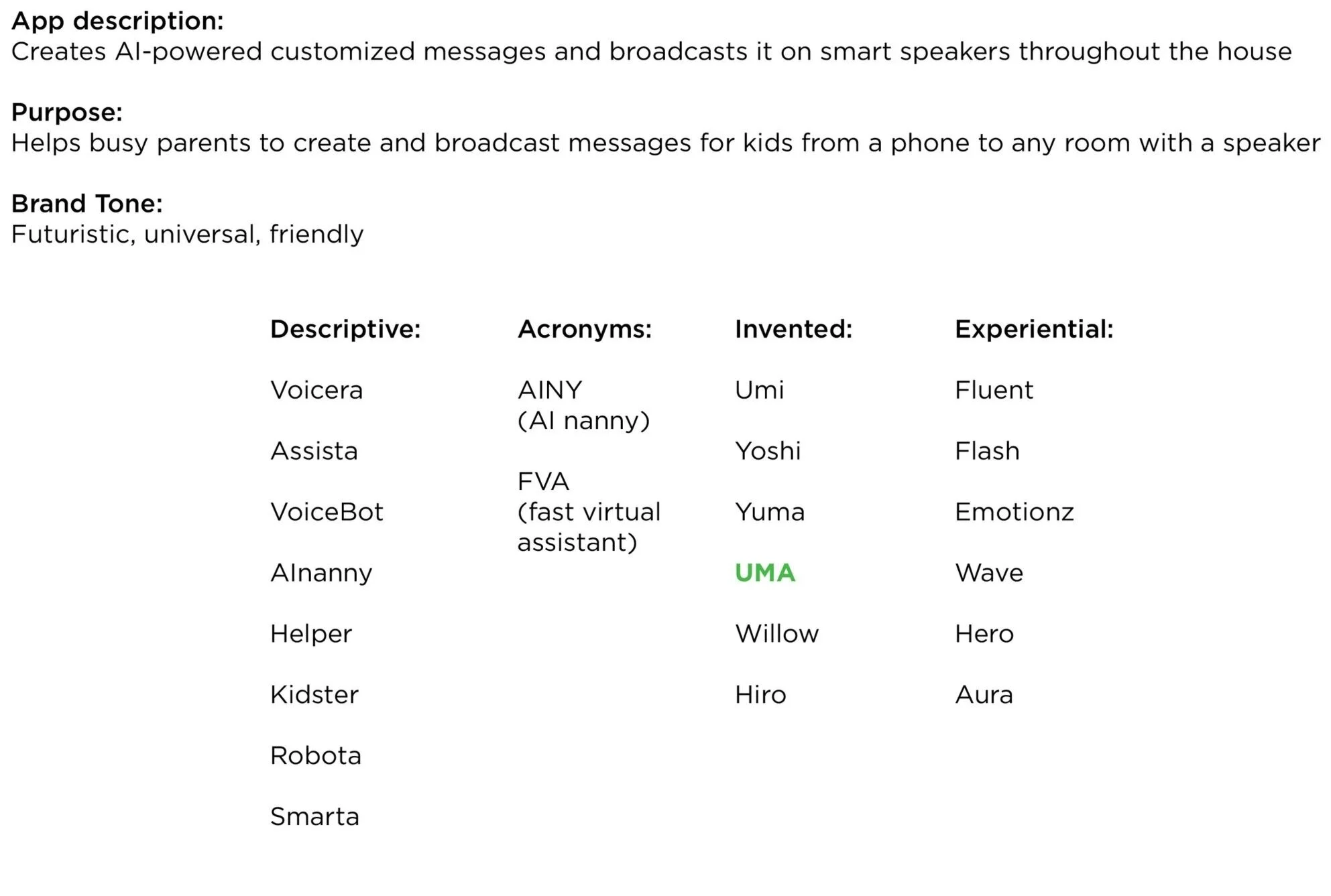
Naming
Storyboard
Focusing on the HMW 1 question “How might we help Lisa making her kids follow directions?” I created this storyboard scenario to exemplify how the future app would help a WFH parent to solve the problem of keeping kids quiet without leaving a meeting.
User Flow
With the project goals and Lisa’s needs in mind, I created a user flow diagram, identifying the key screens and interactions she would need in order to complete Lisa’s and her kids’ tasks from different entry points. By mapping these pathways out in the User Flow, I was able to define required screens.
4. Prototype
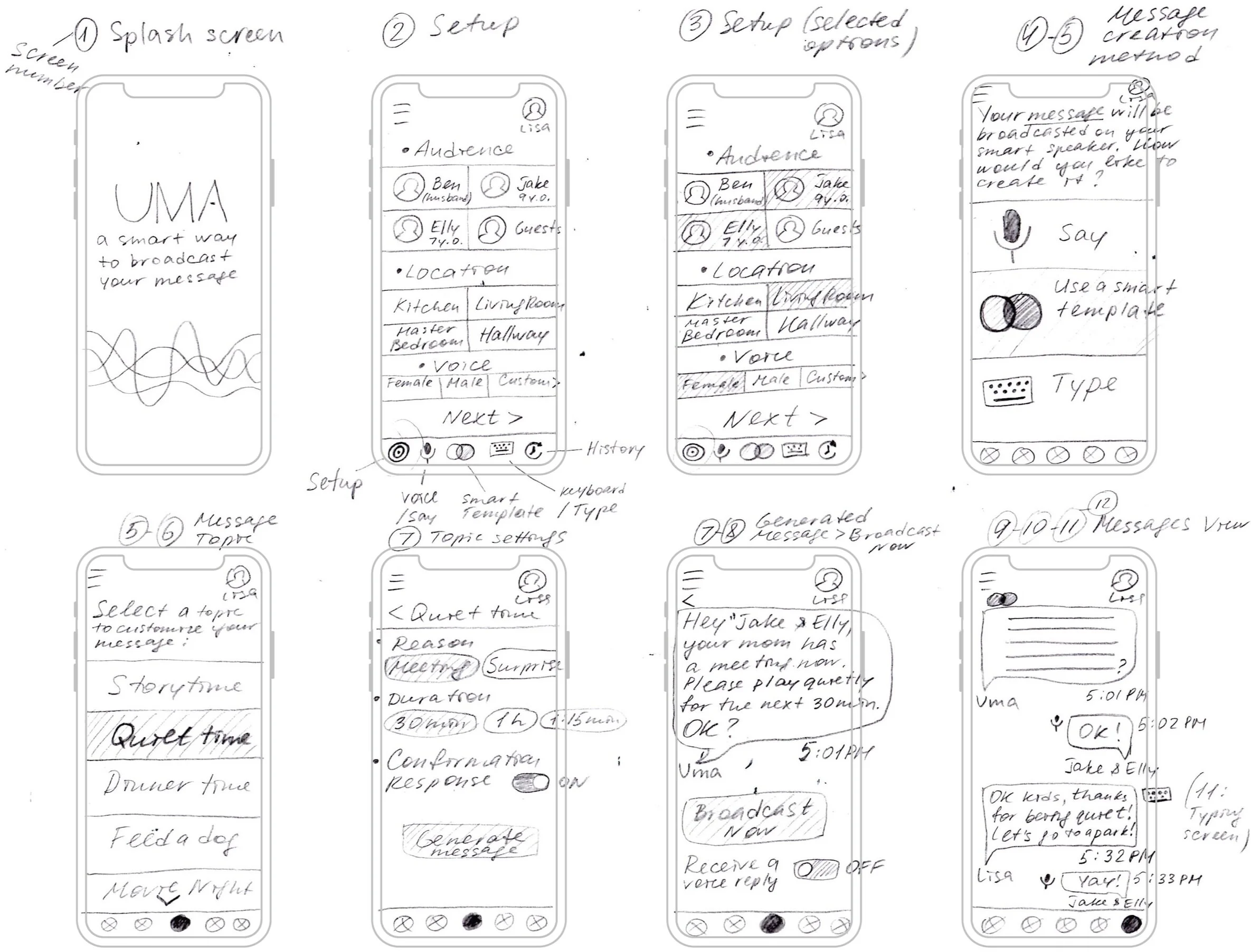
Low-Fidelity Sketches
Referencing to the HMW 1 (following directions), Storyboard, and User Flow, I sketched a detailed Low-Fidelity wireframes for the future UMA app. But, before I came up with this, I went through a series of sketches for all 3 HMW questions in order to determine which path I want to develop.
High-Fidelity Wireframes (v.1)
Following the low-fidelity sketches and building on them with a more detailed flow, I prototyped high-fidelity wireframes. Then these wireframes were used to build an interactive prototype for the usability testing.
5. Test
Usability Testing
Having the first version of the mobile app prototype let me to test with real users. First, I prepared the Usability Test Plan in order to set my strategy of observing users’ behavior while navigating the website. I had 5 participants performing usability testing with the Think Aloud method while I was listening to them one-by-one and taking notes. Then I transcribed these User Testing Findings and analyzed for the repeated patterns reflecting positive and negative experiences every user had.
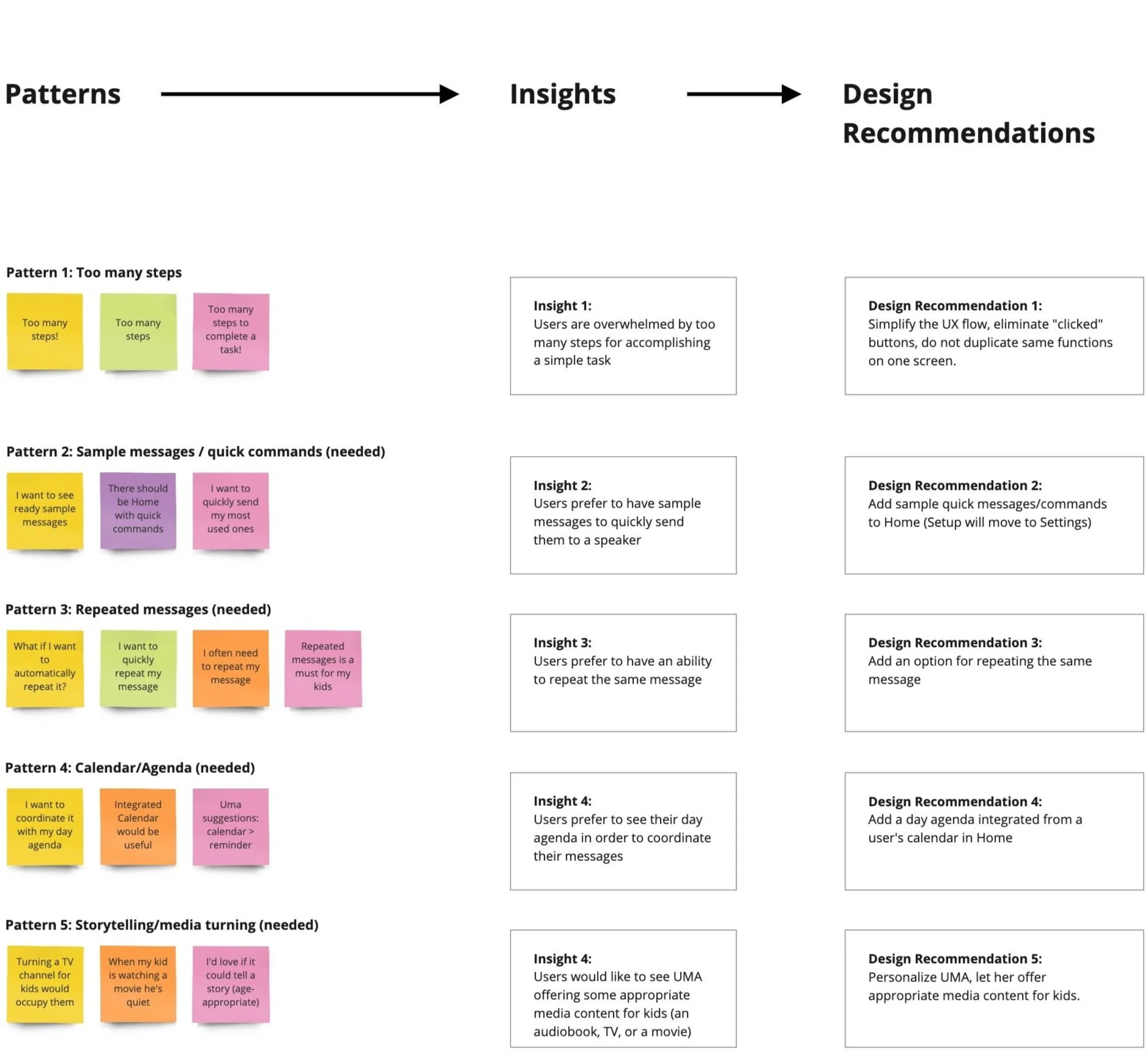
Affinity Map
To clearly see what kind of experiences every user had, I created the Affinity Map with sticky notes in Miro, color-coding every participant. Then I marked patterns in the Pain Points by different shapes, analyzed each pattern, and from there outlined the Insights. Next, I came up with my Design Recommendations how to solve the occured issues. See full Affinity Map.
6. Iterate
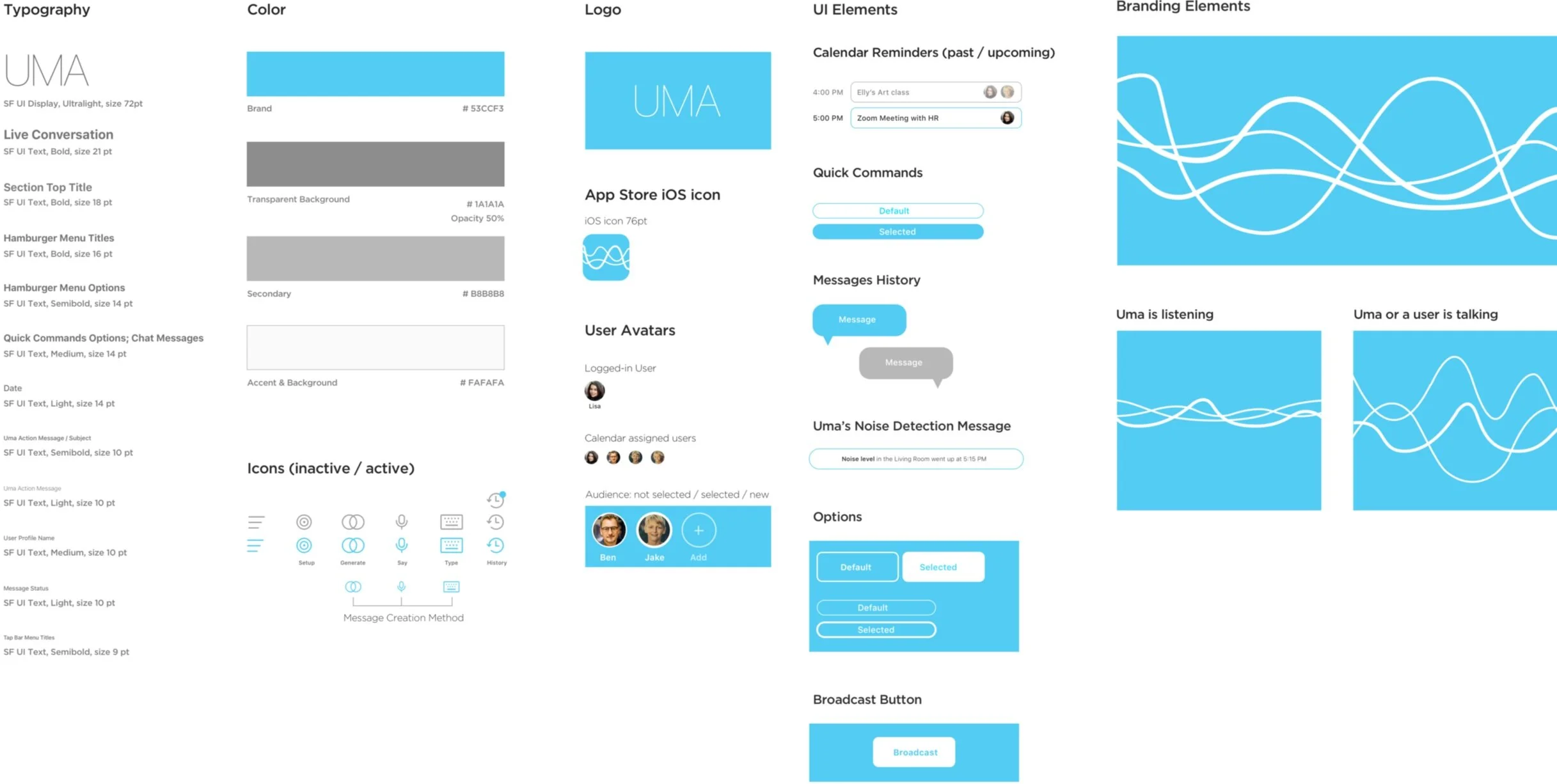
UI Kit
Before applying the Design Recommendations I came up with, I revised the UI kit making it more minimalistic and clear.
Final High-Fidelity Wireframes and Prototype
Having the revised UI kit and having in mind the Design Recommendations, I edited and finalized High-Fidelity wireframes and the interactive prototype, which is fixing previous confusions and pain points from user testing.
Outcomes
Learnings
Creating this new product from scratch was challenging and exciting because there is no exact competitor on a market so far.
Researching and analyzing competitors’ inspirational features helped me to develop my own product with my own vision of how virtual assistant might be useful for parents.
Sometimes users’ feedback was surprising and pointing at different directions, but recreating a real-life scenario I showed in the storyboard helped me to go to the right path.
Next Steps
Develop more features (Wi-Fi shut off, more virtual assistant tasks).
Conduct another round of usability testing to validate future iterations.
Handoff to developers.