Adding a Feature to the App
Tripadvisor Itineraries
Project Overview
PROBLEM
Tripadvisor, the biggest inspirational travel platform offering travel inspiration and places’ reviews, has a trip planning feature but lacks useful ready-to-go ideas from experienced travelers.
SOLUTION
Design the Itineraries feature for the Tripadvisor app that will allow users to create their detailed trip plans based on other travelers’ inspiring itineraries without leaving the platform. Use the current corporate design system as a base.
ROLE
UX Designer:
Research
UX / User Experience
UI / User Interface
Interaction Design
TOOLS
Sketch
Adobe Illustrator
Miro
Whimsical
InVision
DESIGN THINKING PROCESS
Empathizing, researching & synthesizing
Research Plan
Research Goals
1 - Identify the target audience
2 - Indicate the competitors in the industry, their strengths and weaknesses
Primary Research
Interviews: collecting fresh data from 5 current customers in-person (one-on-one) about their experiences.
Secondary Research
Competitive Analysis: researching and analyzing current competitors on a market
Market Research: gathering information about demographics and the industry statistics
Market Research
Statistics
+ 50% of users have been inspired to visit a new destination because of Tripadvisor
+ 89% usually do some research on a destination’s activities and restaurants before travel
+ 58% of Americans use Tripadvisor for researching their Destination
+ 29% of Americans use Tripadvisor for researching their Attractions
+ 57% care more about local history and culture than weather when traveling
+ 89% love to travel to see new places and cultures never experienced before
Trends
+ Experiencing culture is a key factor for travelers on a variety of trips
+ Inspiration from TripAdvisor is among the key reasons for travelers to change their destination
+ 3 Main Traveler Types on Tripadvisor: City Travellers (30%), Beachgoers (25%), Cruisers (5%)
See the full Market Research report.
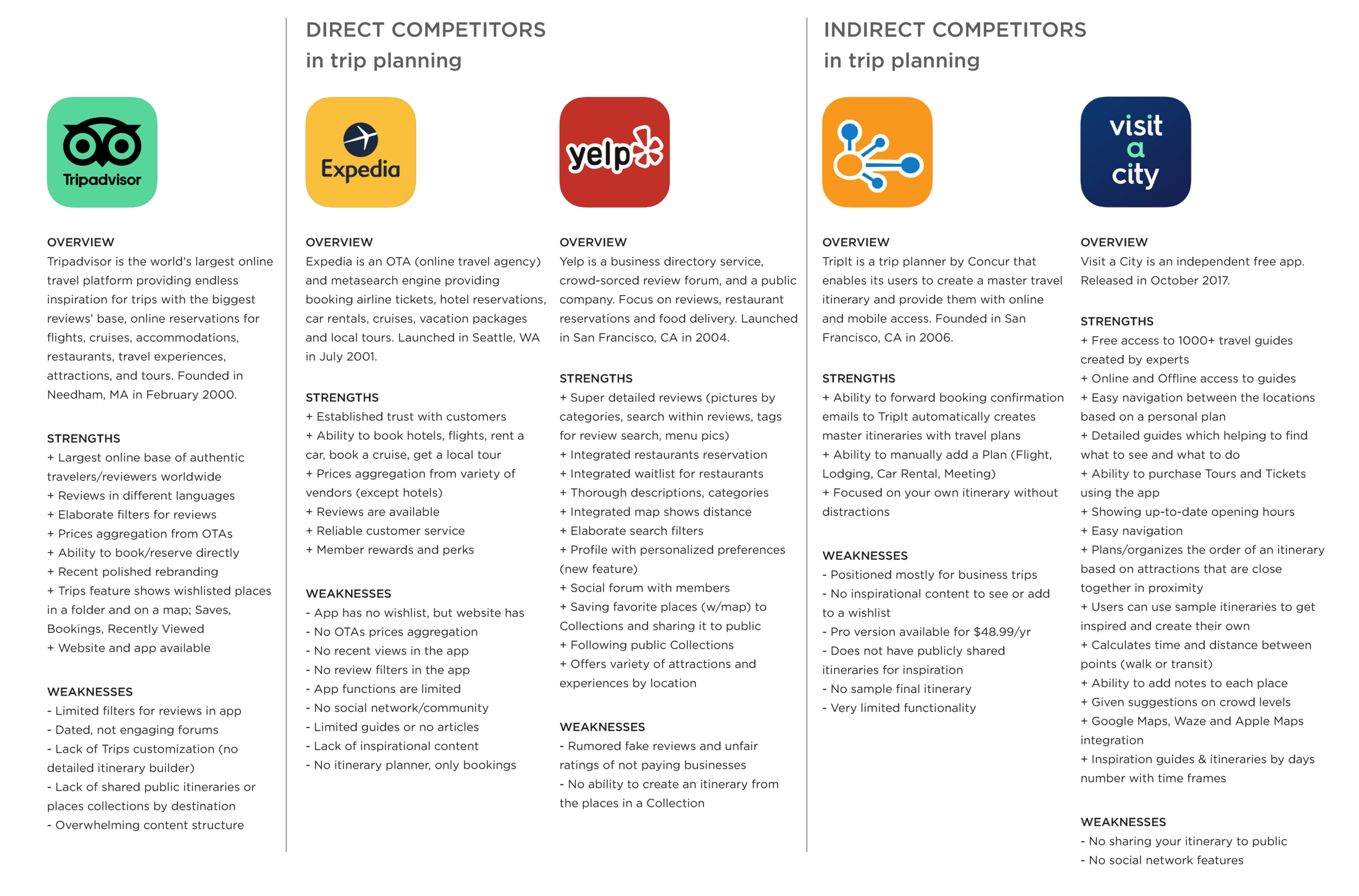
Competitive Analysis
I reviewed direct and indirect competitors of Tripadvisor app in its travel/trip planning industry. Evaluating competitors’ strengths and weaknesses determined how the client’s business can stand out in order to scale target audience by adjusting to the current feature trends.
Heuristic Evaluation
Based on the 10 Usability Heuristics for User Interface Design by Jacob Nielsen from Nielsen Norman Group, I did heuristic evaluation of Tripadvisor App, for the app version released in March 2019.
User Interviews
Process Summary
Following the prepared User Interview Guide, I conducted user interviews in order to empathize with selected participants. During interviews, the participants provided their unique experiences about their trip planning process. Open-ended questions helped the participants to tell their stories freely and uncovered their implicit needs, motivations, goals and frustrations. Gathered qualitative data from the interviews was transcribed and analyzed for repeated patterns of the majority that later helped for developing the Empathy Map. See full interview transcripts.
Interviews Setup
Participants: 5
Average duration:
20 min
3 females, 2 males
Age Range: 34-50
Tools used: Zoom, notes
Research Goals
Gather shoppers’ feedback about their:
Motivations
Goals
Needs
Frustrations
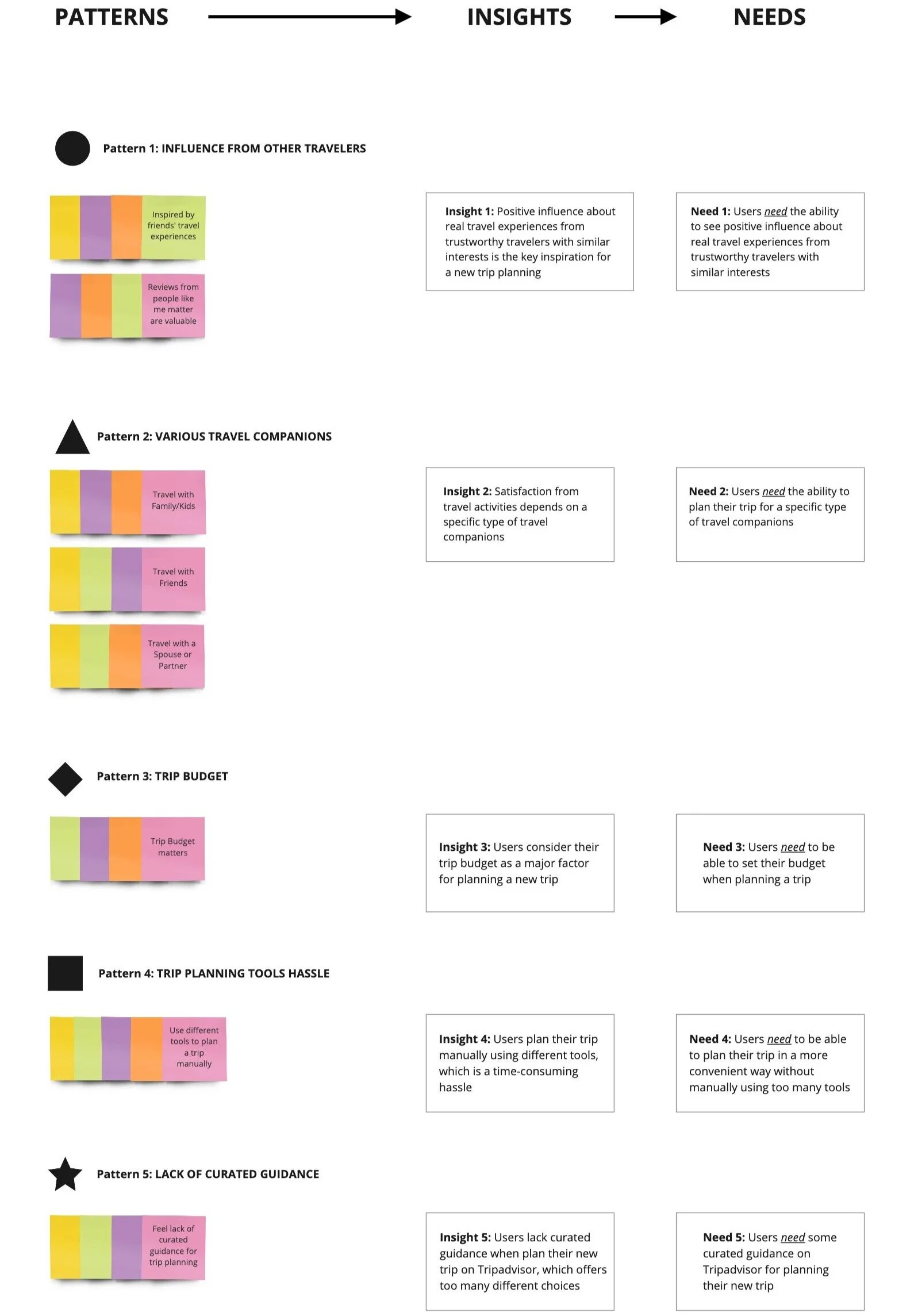
Empathy Map
Visualizing user attitudes and behaviors in the Empathy Map helped me in deep understanding of end users. I color-coded participants and gathered their responses under certain behavioral categories (Do, Think & Feel, See, Hear, Gain, Pain). Then I made a list of 5 recurring patterns that leads to the corresponding insights and needs. See the full Empathy Map.
Persona
The research, interviews and empathy map helped me to come up with defining the user persona more closely: demographic details, preferences, goals, frustrations, needs and motivations.
Defining Project Goals
Project Goals
Having the Business Goals from the project brief and User Goals from the conducted research, I used a Venn diagram to show the shared goals of this fusion. The diagram helped to clearly see what is overlapping, hence where to focus on for the product development.
POV and HMW
Following the Insights and Needs from the Empathy Map, I derived POV (Point-of-View) statements, and then, HMW (How-Might-We) questions that helped me to understand possible directions of the future product.
Ideating on design solutions
Brainstorming
To solve selected HMWs, I did my Individual Brainstorming first. Then, I facilitated a group brainstorming session. I gathered 4 participants except me and led them in brainstorming answers to 3 How-Might-We questions, writing ideas down on sticky notes and expanding on each through discussion. This process helped generate a greater range of ideas than my individual brainstorming session. See full Group Brainstorming report.
Feature Roadmap
The defined project goals and the ideas from brainstorming sessions helped me in ideating all kinds of possible features that might help in trip planning inside Tripadvisor app.
Sitemap
To understand how and where to integrate new features better, I recreated the current organizational skeleton: the sitemap showing Information Architecture of Tripadvisor app. The sitemap shows the structure, layout, and organization of app content. Then I changed the current sitemap by integrating new features seamlessly.
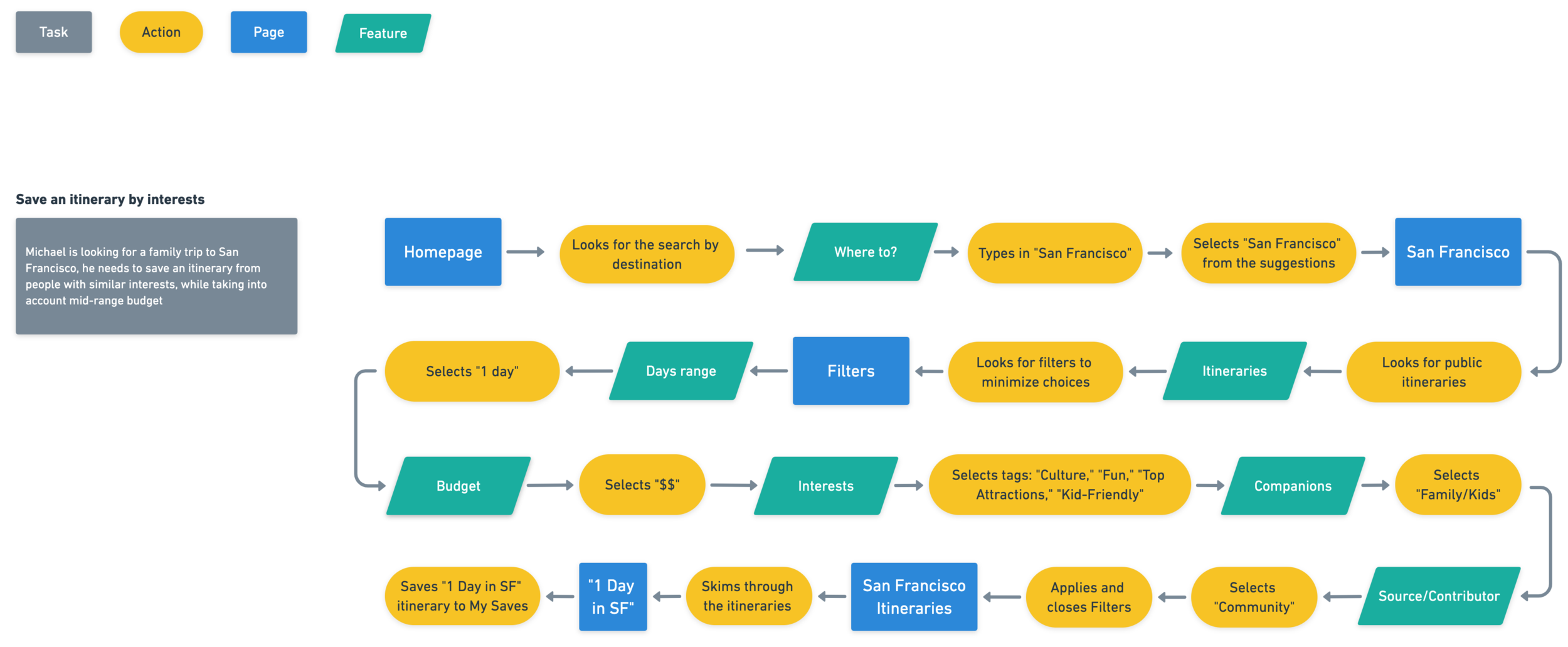
Task Flow
Next, I expanded on several task flows that visualize pathways the User Persona might take in order to complete a task, like saving an itinerary by interests. See all Task Flows.
User Flow
With the project goals and Michael’s needs in mind, I created a user flow diagram, identifying the key screens and interactions he would need in order to complete tasks from different entry points. By mapping these pathways out in the User Flow, I was able to define required screens.
Prototyping the design solution
Low-Fidelity Sketches
Referencing the Feature Roadmap, New Sitemap, Task Flow and User Flow, I sketched Low-Fidelity wireframes for the future Tripadvisor app with the new feature integrations. See all sketches.
High-Fidelity Wireframes
Following basic direction of the low-fidelity sketches, I implemented the new features in the initial high-fidelity wireframes, making sure to adhere it to the current branding and referencing elements in the existing app. These wireframes were then used to build a prototype for usability testing.
Testing with users the 1st prototype
Usability Testing
Having the first version of the mobile app prototype let me to test real users. First, I prepared the Usability Test Plan in order to set my strategy of observing users’ behavior while navigating the website. I had 5 participants performing usability testing with the Think Aloud method while I was listening to them one-by-one and taking notes. Then I transcribed these User Testing Findings and analyzed for the repeated patterns reflecting positive and negative experiences every user had.
Affinity Map
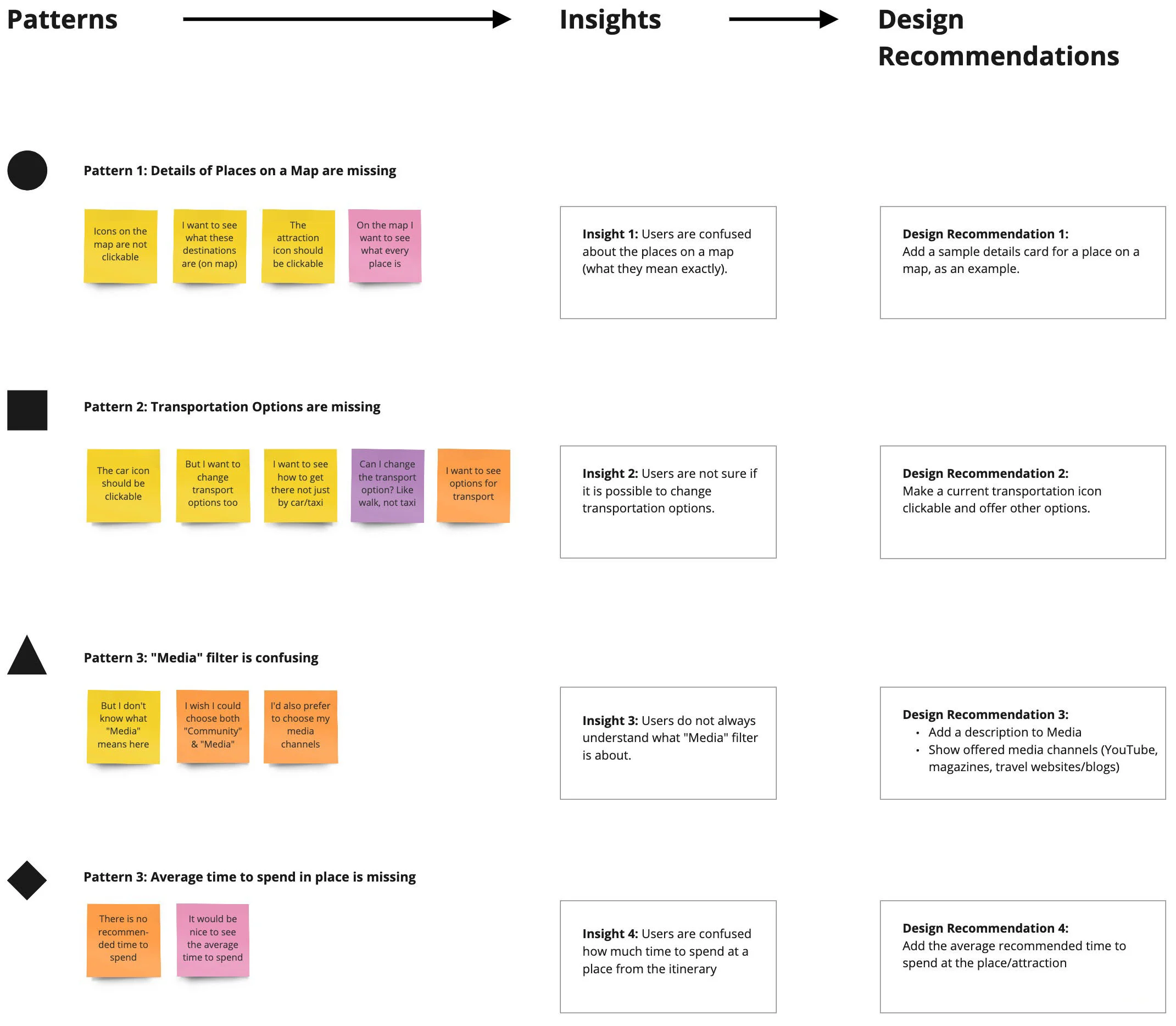
To clearly see what kind of experiences every user had, I created the Affinity Map with sticky notes in Miro, color-coding every participant. Then I marked patterns in the Pain Points by different shapes, analyzed each pattern, and from there outlined the Insights. Next, I came up with my Design Recommendations how to solve the occured issues. See full Affinity Map.
Implementing changes based on the user feedback
Final High-Fidelity Wireframes and Prototype
Following the Design Recommendations, I edited and finalized High-Fidelity wireframes and the interactive prototype, which is fixing previous confusions and pain points from user testing.
Outcomes
Learnings
It was very useful and challenging to realize and acknowledge that I am not my users and I have to understand and meet users’ needs first and foremost.
Feedback from research interviews and usability testing truly helped to shape a better UX for the next round of revisions.
Researching and analyzing competitors’ design patterns helped to determine common useful features.
Next Steps
Develop missed features (Hours, Tickets, Notes).
Conduct another round of usability testing to validate future iterations.
Handoff to developers.
Measure success rate to see how effective the design is, iterate if it is low.